# 【智体OS】官方上新发布智体机器人:使用rtrobot智体应用远程控制平衡车机器人
dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角浏览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!
dtns.connector是dtns.network的客户端软件,允许多用户方便自由地连接dtns.network的智体设备。支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!通过poplang智体编程,可轻松创建、编辑、分发xverse-3D智体应用。
本次上新的主要内容为:使用rtrobot智体应用实时视频远程控制智体机器人(使用千元内的平衡车底盘),可实现全球互联网实时控制远程机器人(物流配送、导盲机器人、巡检机器人、安保机器人、旅游陪伴、家庭看护机器人等)
# 更新内容
1、使用dpkg机制,集成和拓展dtns-rtphone-api,开发了rtrobot分布式远程访问和实时视频控制的DPKG机器人智体应用rtrobot3.0.dpkg(dtns.top官网下载)
2、使用joystick控制球实现机器人的任意方向、任意角度的远程控制(前后左右任意角度和方向)
3、可方便集成到了dtns.os的系统应用面板中。
4、可使用poplang调用dtns-rtpc-api,实现控制机器人的任意功能插件(用户自定义)
5、可在手机上安装dtns.connector智体OS的客户端,打开rtrobot3.0dpkg,实现机器人的远程访问和实时视频控制。
完全开源:rtrobot智体机器人控制应用、dtns.os和dtns.network等项目均开源。详见文末、或访问dtns.top智体OS官网。
# 使用教程
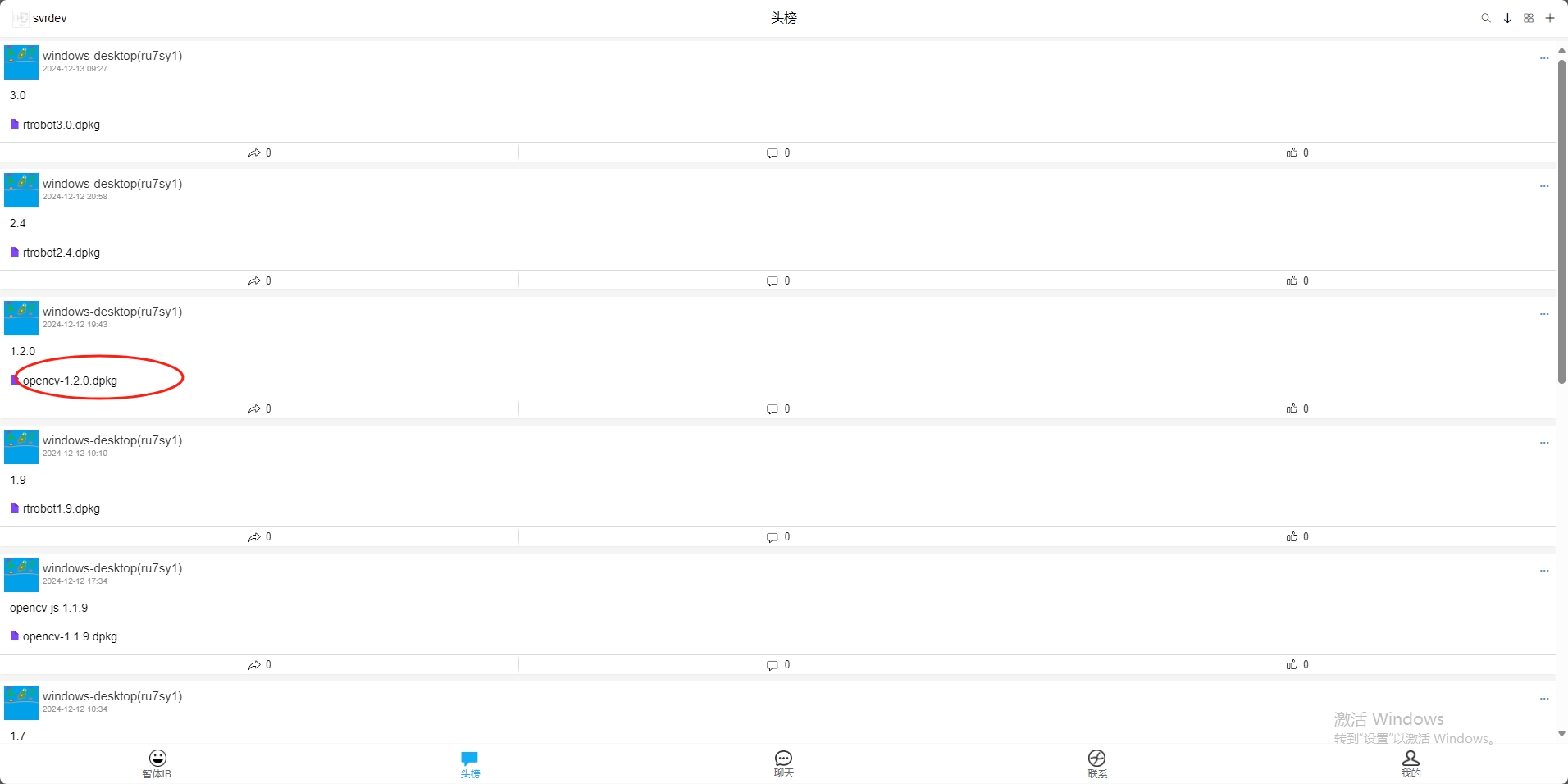
一、打开dtns.connector的dweb头榜界面,先下载和初始化opencv-js(用于适配平衡车机器人底盘的蓝牙控制器应用)

打开该opencv-js应用后,如下图所示:

显示dpkg插件加载成功。
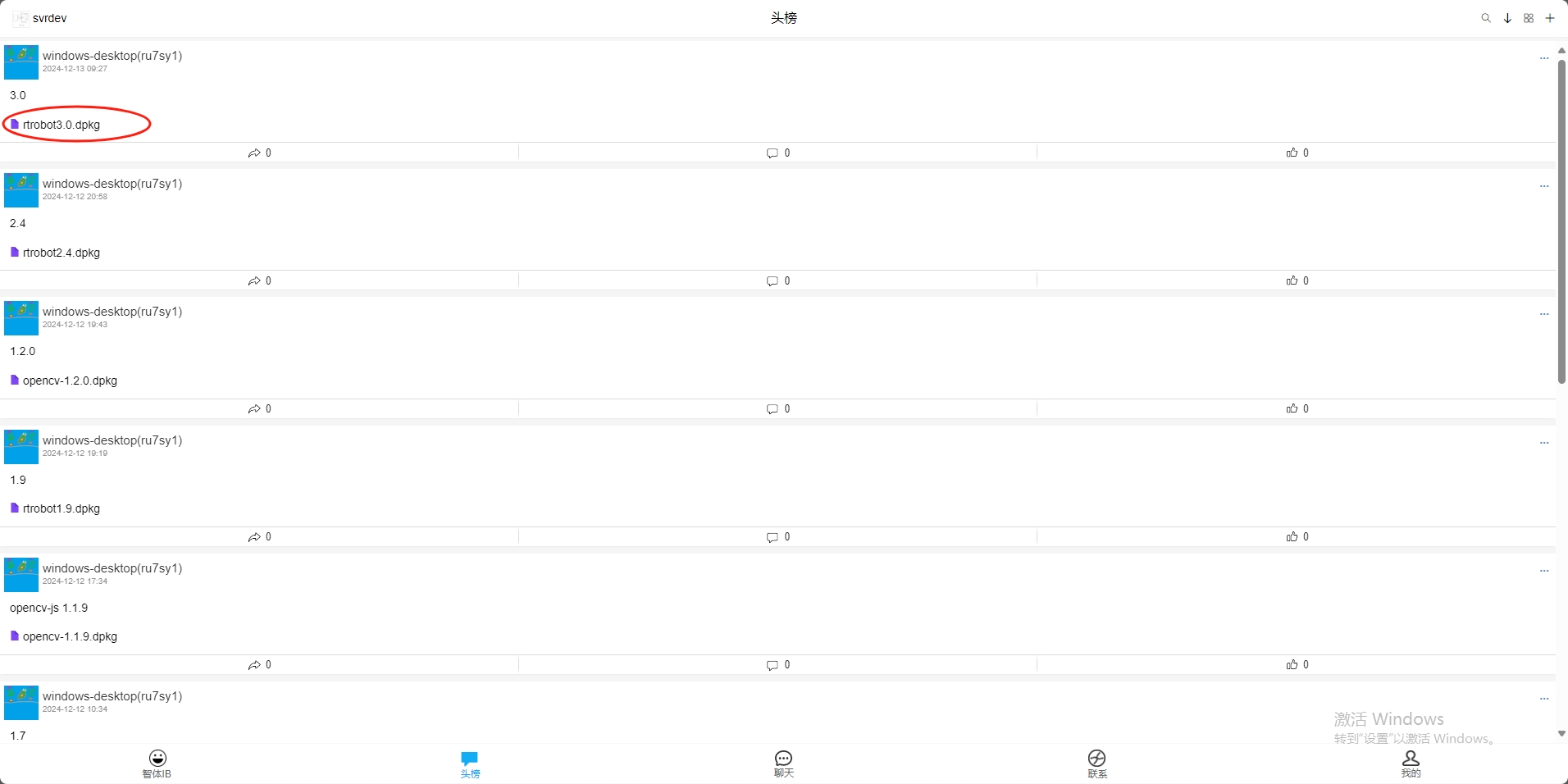
二、打开dtns.connector的dweb头榜界面,点击上传了的rtrobo3.3.dpkg(或任意其它最新版本)

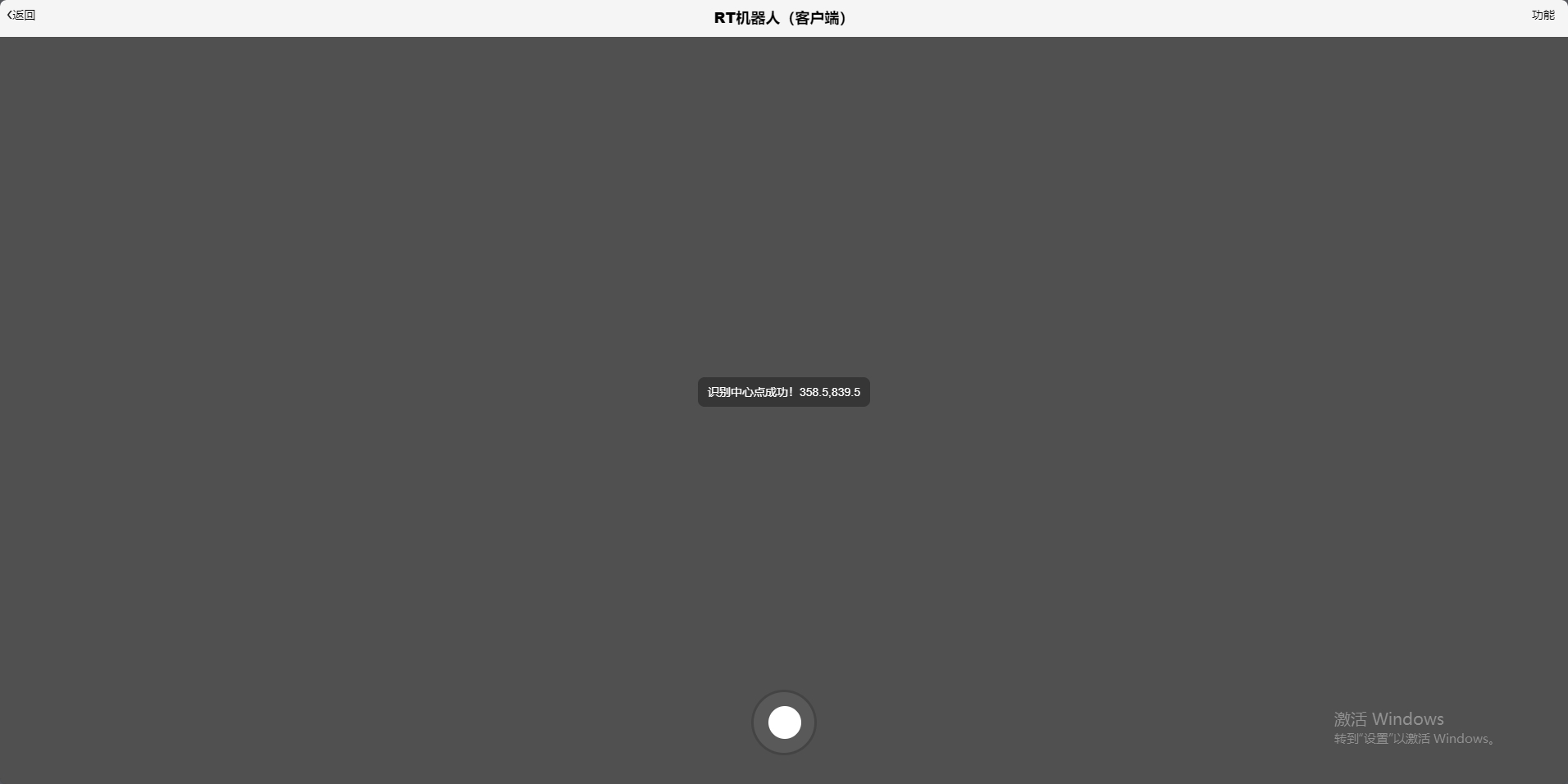
三、进入rtrobot远程访问和实时视频控制的机器人智体应用,可看到完成初始化操作(使用opencv-js识别蓝牙控制器应用的滚动球中心点)

注:使用Opencv-js自动识别滚动球中心点坐标,方便后续的dtns-rtphone-api调用adb shell指令完成相应的任意角度的移动指令。
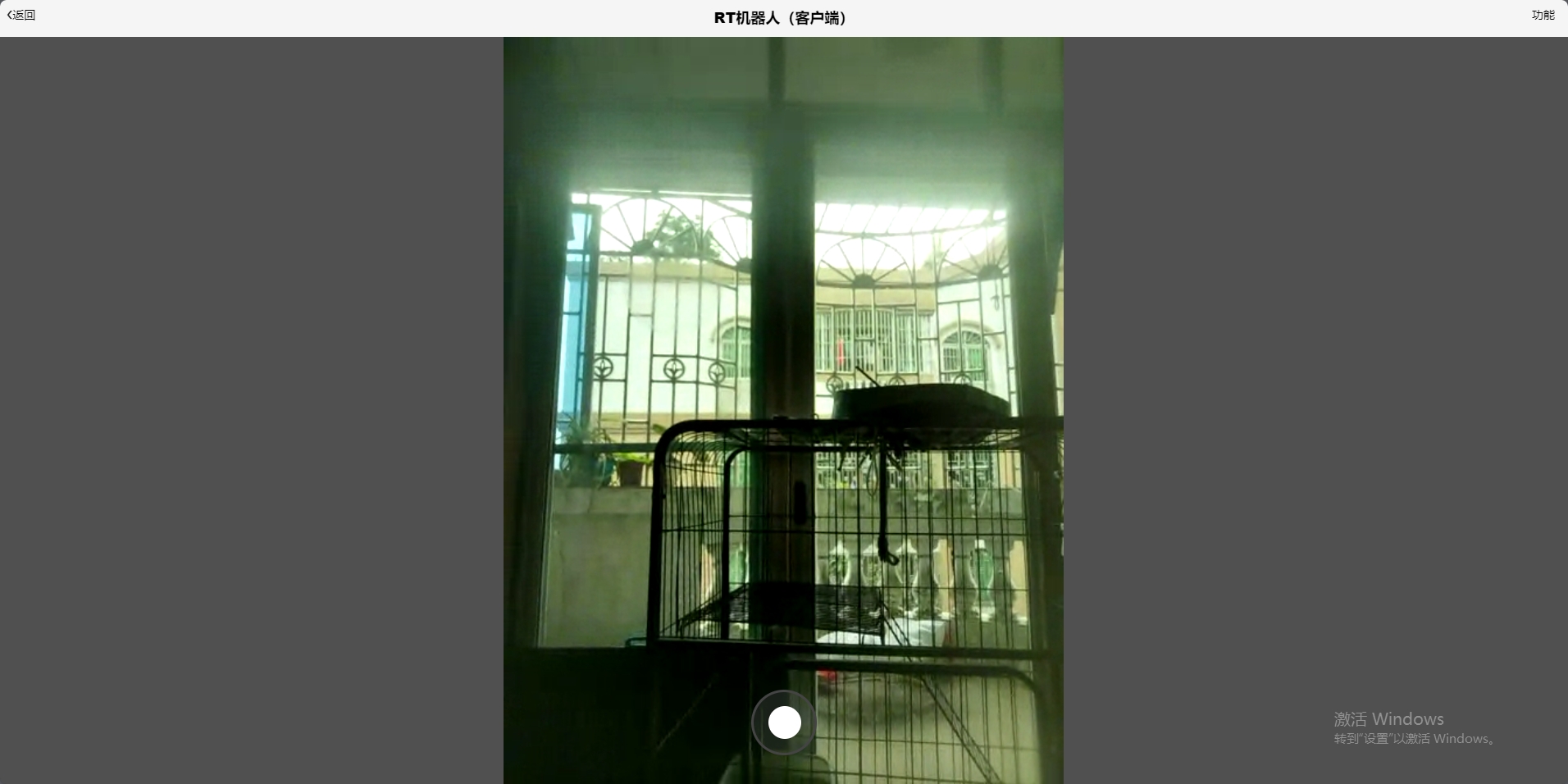
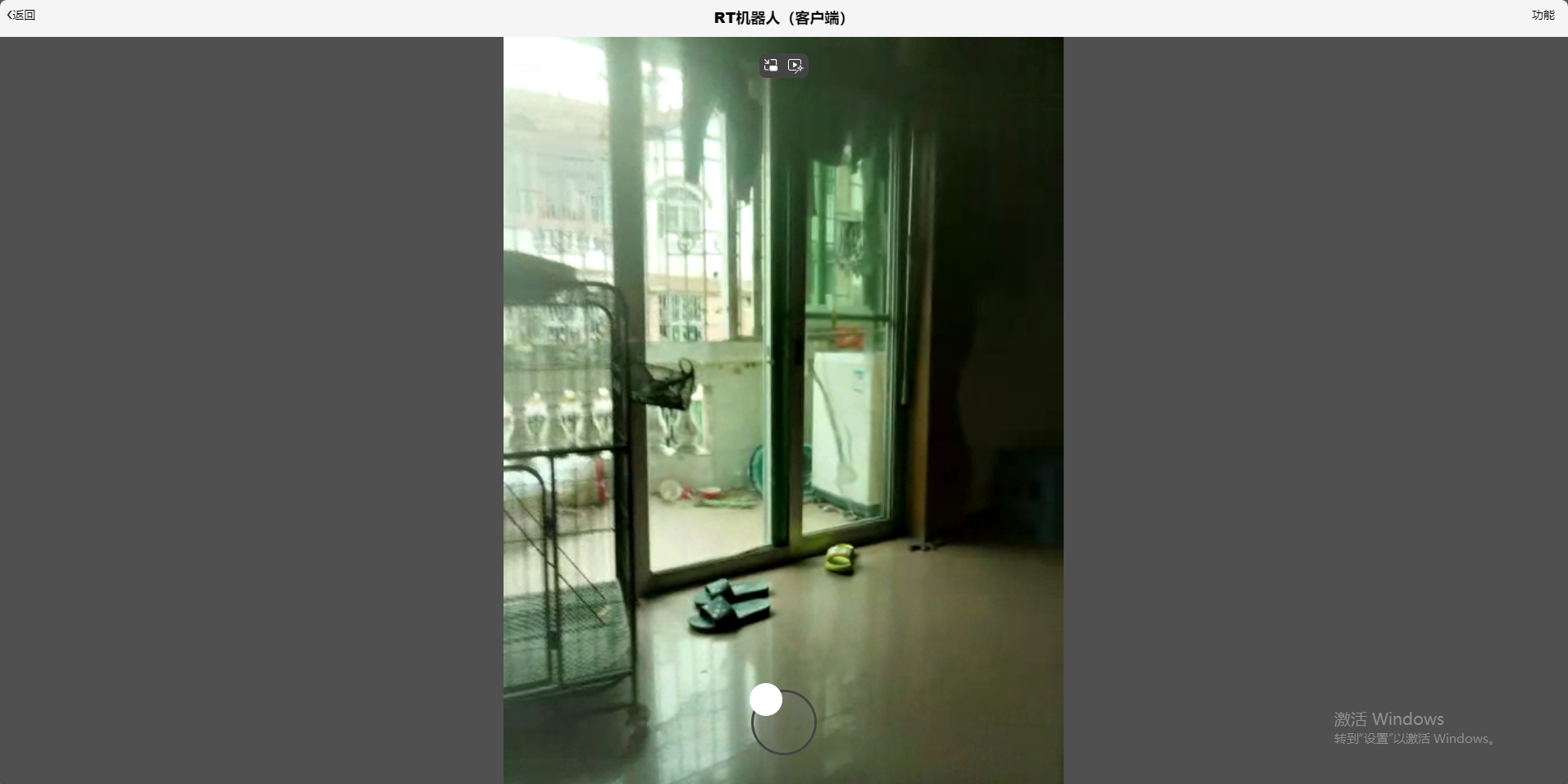
四、加载成功实时视频如下(需在平衡车机器人上安放一台手机,以使用rtchat调用摄像头功能)

注:顶部是RT机器人(客户端)标题和左右两侧的功能区(返回和poplang功能-插件),中间部分是实时视频,底部中间位置是滚动球控制器joystick,可实现智体机器人任意角度和方向的移动。
五、使用滚动球控制方向移动平衡车机器人

注:向左前方移动(如上图所示)
六、拍摄的平衡车机器人相片(如下图)

注:底部是平衡车机器人底盘,使用一台安卓手机打开dtns.connector的智体IB中的视频聊天,输入roomid为rtrobot,以实现机器人实时视野到rtrobot智体应用上,方便实时的画面传输和视频远程控制。
# rtrobot3.0.dpkg的源码分享
<!--
* @Description: RtRobot机器人控制端(用户端)
* @Author: poplang
* @Date: 2024-12-12
* @LastEditors:
* @LastEditTime:
-->
<template>
<div style="width: 100%;height: 100%;padding:0px;margin: 0px;background-repeat: no-repeat;background-size: cover;" ref="rtvideoroombody">
<div @click="back" style="color:black;position: fixed;left:8px;top:8px;z-index: 399;"> ❮返回 </div>
<div style="color:black;position: fixed;left:0;right:0;top:8px;z-index: 359;text-align: center; font-size: 18px;font-weight: 800;">{{ title }}</div>
<div style="color:black;position: fixed;right:8px;top:8px;z-index: 399;">
<!-- <span @click="showTouchPadFlag=!showTouchPadFlag" style="margin-right: 8px">{{ showTouchPadFlag?'触屏':'画面' }}</span>
<span @click="syncScreen" style="margin-right: 8px">{{ syncScreenTips }}</span> -->
<span @click="showFlag=true" style="margin-right: 8px">功能</span>
<!-- <span @click="queryScreen">刷新</span> -->
</div>
<div id="rtrobot_container" style="position:fixed;top: 45px;bottom: 0px;left: 0px;right: 0px;z-index: 9;overflow: hidden;background:#505050;-moz-user-select:none;-webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none;user-select:none;">
<RtVideo ref="rtvideo"
:creator="creator"
:roomId="room_id"
:enableLogs="true"
:enableVideo="enableAudio"
:enableAudio="enableAudio"
:socketURL = "socketURL"
:cameraHeight="100"
style="width: 100%;height: 100%;-moz-user-select:none;-webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none;user-select:none;overflow: hidden;"
/>
</div>
<van-popup v-model="showFlag" position="top" :style="{ height: '35%' }" >
<van-grid>
<van-grid-item @click="call(item)" v-for="(item,index) in list" :key="index" icon="photo-o" :text="item.title"></van-grid-item>
</van-grid>
</van-popup>
</div>
</template>
<script>
import RtVideo from './RtVideo.vue'
export default {
name: "RtRobotClient",
props: ["value"],
components: { RtVideo },
data() {
return {
title:'RT机器人(客户端)',
enableAudio:false,
socketURL:window.g_rtchat_tns_url ? window.g_rtchat_tns_url : "https://groupbuying.opencom.cn:441",//"http://192.168.2.102:3000","http://127.0.0.1:3000",//
room_id:'rtrobot',
creator:false,
showFlag:false,
list:[],
centerX:0,
centerY:0,
areaWidth:300,
lastPos:{x:0,y:0},
nowPos:{x:0,y:0},
quitFlag:false,
stopFlag:true,
}
},
async created()
{
this.user_id = localStorage.user_id
},
async mounted(){
// console.log('rtvideoroomimg:',rtvideoroomimg,this.h)
// this.$refs.rtvideoroombody.style.backgroundImage = `url(${rtvideoroomimg})`
window.g_rtvideoroombody = this.$refs.rtvideoroombody
this.init()
await this.centerPosition()
this.doRun()
},
beforeRouteLeave(to,from,next){
console.log('beforeRouteLeave-to-from:',to,from)
if(to.path != from.path)
{
console.log('into beforeRouteLeave')
this.unbindEvent()
next();
}
},
methods: {
back(){
this.$router.go(-1)
this.unbindEvent()
},
async centerPosition()
{
if(!window.g_dtnsManager) return
let ret = await g_dtnsManager.run('dtns://web3:'+window.rpc_client.roomid+'/rtphone/robot/screencap')
if(!ret || !ret.ret) return this.$toast('获取截图失败!原因:'+(ret?ret.ret:'未知网络原因'))
if(typeof g_opencv_image2circles != 'function') return this.$toast('g_opencv_image2circles函数不存在,请先加载opencv-js插件!')
let circlesRet = await g_opencv_image2circles(ret.base64,50,60)
if(!circlesRet || !circlesRet.circles || circlesRet.circles.length<=0) return this.$toast('识别中心点失败!')
let circles = circlesRet.circles
this.areaWidth = (circlesRet.w /2 )- 100
this.centerX = circles[circles.length-1].x
this.centerY = circles[circles.length-1].y
console.log('center-x-y:',this.centerX,this.centerY,this.areaWidth,circlesRet)
this.$toast('识别中心点成功!'+this.centerX+','+this.centerY)
this.lastPos.x = this.centerX
this.lastPos.y = this.centerY
},
async doRun()
{
while(!this.quitFlag)
{
await new Promise((res)=>setTimeout(res,500))
if(this.stopFlag)
{
continue
}else //发送do-action-event-stream
{
if(this.nowPos.x == this.lastPos.x && this.nowPos.y == this.lastPos.y)
{
this.lastPos.x = this.nowPos.x - 1
this.lastPos.y = this.nowPos.y - 1
}
let action = 'shell input swipe '+this.lastPos.x+' '+this.lastPos.y+' '+this.nowPos.x+' '+this.nowPos.y+' 500 '
//不等待
g_dtnsManager.run('dtns://web3:'+window.rpc_client.roomid+'/rtphone/robot/do/timeout',{action,timeout:500}).then((ret)=>{
console.log('doRun-ret:',ret,action)
})
}
}
},
async updatePos(forward,turn)
{
// if(this.doNowFlag) return false
// this.doNowFlag = true
if( Math.abs(forward) + Math.abs(turn)<=0.00001)
{
//回到原始中心点。
this.lastPos.x = (this.nowPos.x = this.centerX)
this.lastPos.y = (this.nowPos.y = this.centerY)
this.stopFlag = true
}
else{
this.stopFlag = false
this.nowPos.x = turn * this.areaWidth + this.centerX
this.nowPos.y = forward * this.areaWidth + this.centerY
// if(this.nowPos.x == this.lastPos.x && this.nowPos.y == this.lastPos.y)
// this.stopFlag = false
// else this.stopFlag = true
}
if(this.nowPos.x == this.lastPos.x && this.nowPos.y == this.lastPos.y)
{
this.lastPos.x = this.nowPos.x - 1
this.lastPos.y = this.nowPos.y - 1
}
let action = 'shell input swipe '+this.lastPos.x+' '+this.lastPos.y+' '+this.nowPos.x+' '+this.nowPos.y+' 1000 '
if(false)
{
let ret = await g_dtnsManager.run('dtns://web3:'+window.rpc_client.roomid+'/rtphone/robot/do',{action:'shell input swipe '+this.lastPos.x+' '+this.lastPos.y+' '+this.nowPos.x+' '+this.nowPos.y+' 1000 '})
console.log('updatePos-ret:',ret)
}else{
// let ret = await g_dtnsManager.run('dtns://web3:'+window.rpc_client.roomid+'/rtphone/robot/do/timeout',{action,timeout})
// console.log('updatePos-ret:',ret)
}
this.lastPos =this.nowPos
// this.doNowFlag = false
},
init()
{
this.bindEvent()
// if(!window.g_dtnsManager) return
// const focusRet = await window.g_dtnsManager.run('dtns://web3:'+window.rpc_client.roomid+'/rtchannel/focus',{channel:rtvideoroom_channel_name})
// if(!focusRet ||!focusRet.ret) return this.$toast('订阅频道失败!原因:'+(focusRet?focusRet.msg:'未知网络原因'))
// this.$toast('订阅频道成功')
const touchEnabled = !!('ontouchstart' in window);
const rtrobotThis = this
class JoyStick {
constructor(options) {
this.createDom()
this.maxRadius = options.maxRadius || 40
this.maxRadiusSquared = this.maxRadius * this.maxRadius
this.onMove = options.onMove
this.game = options.game
this.origin = {
left: this.domElement.offsetLeft,
top: this.domElement.offsetTop
}
console.log(this.origin)
this.rotationDamping = options.rotationDamping || 0.06
this.moveDamping = options.moveDamping || 0.01
this.createEvent()
}
createEvent() {
const joystick = this
if(touchEnabled) {
window.JoyStick_touchstart = function(e) {
console.log('touchstart...')
// e.preventDefault()
joystick.tap(e)
// e.stopPropagation()
}
this.domElement.addEventListener('touchstart', window.JoyStick_touchstart)
} else {
window.JoyStick_mousedown = function(e) {
// e.preventDefault()
console.log('mousedown...')
joystick.tap(e)
// e.stopPropagation()
}
this.domElement.addEventListener('mousedown',window.JoyStick_mousedown )
}
}
getMousePosition(e) {
const clientX = e.targetTouches ? e.targetTouches[0].pageX : e.clientX
const clientY = e.targetTouches ? e.targetTouches[0].pageY : e.clientY
return {
x:clientX,
y:clientY
}
}
tap(e) {
this.offset = this.getMousePosition(e)
const joystick = this
this.onTouchMoved = function(e) {
// e.preventDefault()
joystick.move(e)
}
this.onTouchEnded = function(e) {
// e.preventDefault()
joystick.up(e)
}
if(touchEnabled) {
document.addEventListener('touchmove', this.onTouchMoved)
document.addEventListener('touchend', this.onTouchEnded)
} else {
document.addEventListener('mousemove', this.onTouchMoved)
document.addEventListener('mouseup', this.onTouchEnded)
}
}
move(e) {
// if(window.g_3d_editor_stop_player_flag) return
const mouse = this.getMousePosition(e)
let left = mouse.x - this.offset.x
let top = mouse.y - this.offset.y
const sqMag = left * left + top * top
if (sqMag > this.maxRadiusSquared){
const magnitude = Math.sqrt(sqMag)
left /= magnitude
top /= magnitude
left *= this.maxRadius
top *= this.maxRadius
}
this.domElement.style.top = `${ top + this.domElement.clientHeight / 2 }px`
this.domElement.style.left = `${ left + this.domElement.clientWidth / 2 }px`
const forward = -(top - this.origin.top + this.domElement.clientHeight / 2) / this.maxRadius
const turn = (left - this.origin.left + this.domElement.clientWidth / 2) / this.maxRadius
if(this.onMove) {
this.onMove(forward, turn)
}
}
up() {
if (touchEnabled){
document.removeEventListener('touchmove', this.onTouchMoved)
document.removeEventListener('touchend', this.onTouchEned)
}else{
document.removeEventListener('mousemove', this.onTouchMoved)
document.removeEventListener('mouseup', this.onTouchEned)
}
this.domElement.style.top = `${this.origin.top}px`
this.domElement.style.left = `${this.origin.left}px`
if(this.onMove) {
this.onMove(0, 0)
}
}
createDom() {
const circle = document.createElement('div')
circle.style.cssText = `
position: absolute;
bottom: 35px;
width: 80px;
height: 80px;
background: rgba(126, 126, 126, 0.2);
border: #444 solid medium;
border-radius: 50%;
left: 50%;
transform: translateX(-50%);
`
const thumb = document.createElement('div')
thumb.style.cssText = `
position: absolute;
left: 18px;
top: 17px;
width: 40px;
height: 40px;
border-radius: 50%;
background: #fff;
`
circle.appendChild(thumb)
// document.body.appendChild(circle)
const container = document.querySelector('#rtrobot_container')
container.appendChild(circle)
this.domElement = thumb
thumb.addEventListener('dblclick',function(){
console.log('JoyStick-dblclick is clicked!')
// window.history.go(-1)
})
this.circleElement = circle
window.x3dplayer_joystickCicle = circle
}
}
window.JoyStick_instance = new JoyStick({
onMove: function(forward, turn) {
forward = -forward
if(Math.abs(forward) < 0.05) forward = 0
if(Math.abs(turn) < 0.5) turn = 0
// move.forward = forward
// move.turn = turn
console.log('forward-turn:',forward,turn)
rtrobotThis.updatePos(forward,turn)
}
})
},
bindEvent()
{
this.onJoin()
},
async unbindEvent()
{
this.quitFlag = true
this.onLeave()
// document.removeEventListener('keydown', onKeyDown)
// document.removeEventListener('keyup', onKeyUp)
console.log('removeEvents:',window.JoyStick_instance)
const container = document.querySelector('#rtrobot_container')
container.removeChild(window.JoyStick_instance.circleElement)
document.removeEventListener('touchmove',window.JoyStick_instance.onTouchMoved)
document.removeEventListener('touchend',window.JoyStick_instance.onTouchEnded)
document.removeEventListener('mousemove',window.JoyStick_instance.onTouchMoved)
document.removeEventListener('mouseup',window.JoyStick_instance.onTouchEnded)
},
onJoin() {
this.join_flag = true
if(!this.$refs.rtvideo.signalClient)//localStream)
{
this.$refs.rtvideo.join()
}
},
onLeave()
{
try{
this.join_flag = false
this.$refs.rtvideo.leave();
this.$refs.rtvideo.localStream = null
this.$refs.rtvideo.screenStream = null
//修复更新新局时,旧的未关闭的问题
// this.audioCloseFlag = true
// this.showAudioStatus(true)//会调用onLeave,故应该等等 this.chessInfo = null之后,方进行设置
}catch(ex){
console.log('onLeave-exception:'+ex,ex)
}
}
}
}
</script>
<style scoped>
</style>
注:集成了RtVideo组件和内置的JoyStick滚动球控制器javascript组件。并且使用dtns-api:/rtphone/robot/do/timeout实现了机器人移动的事件流的前后端传输,方便将adb shell指令实时传输至后端。成功实现了rtrobot标准的开源的机器人远程实时视频控制的智体应用。
总结:rtrobot和rtvideo的结合,使得平衡车机器人变成了一个非常易于使用的远程视频实时控制的智体机器人。并且支持在功能拓展区集成poplang智体插件,从而大大提升了智体机器人的用户体验——内容极度丰富、使用超级简单、成本极其低廉。使得大量的机器人应用场景可以快速集成和开发,包含但不限于家用、商用、安防使用、养老、育儿、玩乐、旅游、教育、产业链、物流领域。